
CSS Best Practices: 16 Ways to Improve Your CSS Skills Quickly
…Full post on Torque Mag
Read Full

…Full post on Torque Mag
Read Full

In response to the recent controversy about how long WordPress.org’s new homepage and download page designs should take to implement, Gutenberg YouTuber Jamie Marsland decided to try his hand at recreating it with the block editor. Matt Mullenweg had commented on the plans for the new designs moving into development, saying that it should have…

Say hello to WordPress 6.5 “Regina,” inspired by the dynamic versatility of renowned jazz violinist Regina Carter. An award-winning artist and storied jazz educator known for transcending genre, Regina’s technical foundations in classical music and deep understanding of jazz have earned her the reputation of boldly going beyond what’s possible with the violin. Let the…

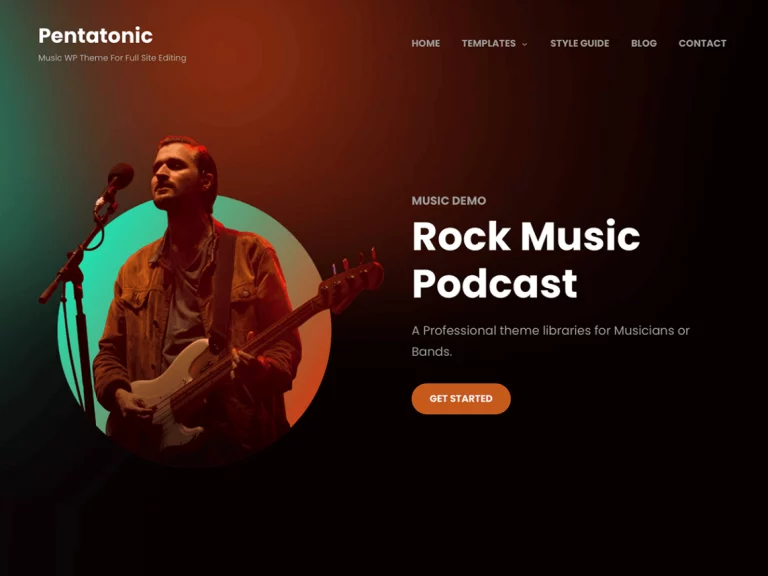
Block themes are expanding to include more niches beyond the simple one-column blogging themes, and Catch Themes is one of the companies at the forefront of this new frontier. Pentatonic, the company’s latest release on WordPress.org, is a free theme created for band and musicians. The theme uses core blocks to create sections that showcase…

After years of planning and one canceled event, WordCamp Asia 2023 is just seven months away. The event is gaining momentum as organizers were selected earlier this year and the call for sponsors opened last month. Asia’s inaugural flagship WordCamp will be hosted February 17-19, at IconSiam in Bangkok Thailand with 1,500 attendees expected. It…

Welcome to Press This, the WordPress community podcast from WMR. Each episode features guests from around the community and discussions of the largest issues facing WordPress developers. The following is a transcription of the original recording. .redcircle-link:link { color: #ea404d; text-decoration: none; } .redcircle-link:hover { color: #ea404d; } .redcircle-link:active { color: #ea404d; } .redcircle-link:visited {…

Welcome to Press This, the WordPress community podcast from WMR. Here host David Vogelpohl sits down with guests from around the community to talk about the biggest issues facing WordPress developers. The following is a transcription of the original recording. David Vogelpohl: Hello everyone and welcome to Press This the WordPress community podcasts on WMR….
You’re not currently logged in. Login Here. If you haven’t created an account yet, you can Create a Free Account Here. If you want to know why you should create an account Read This.