
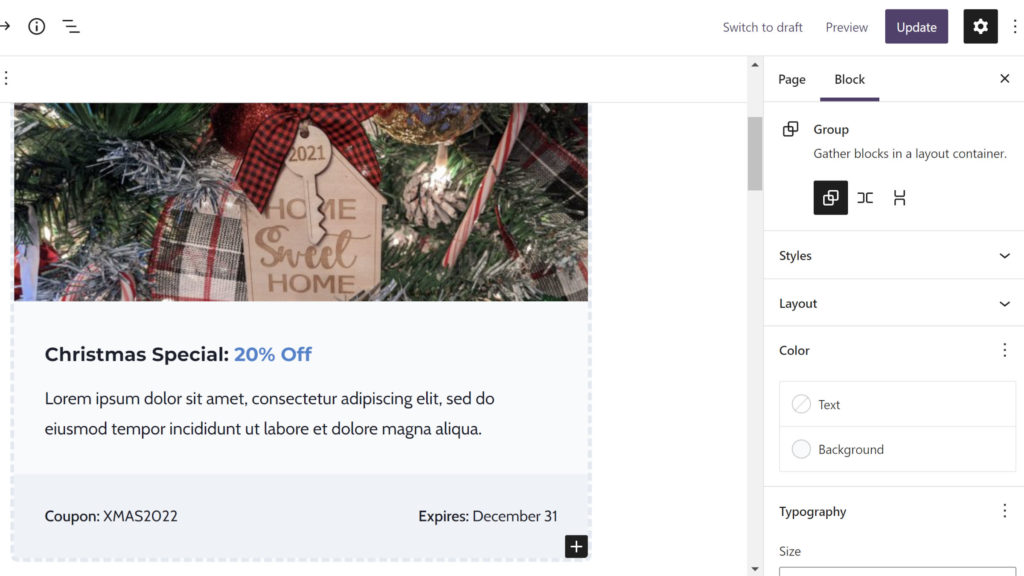
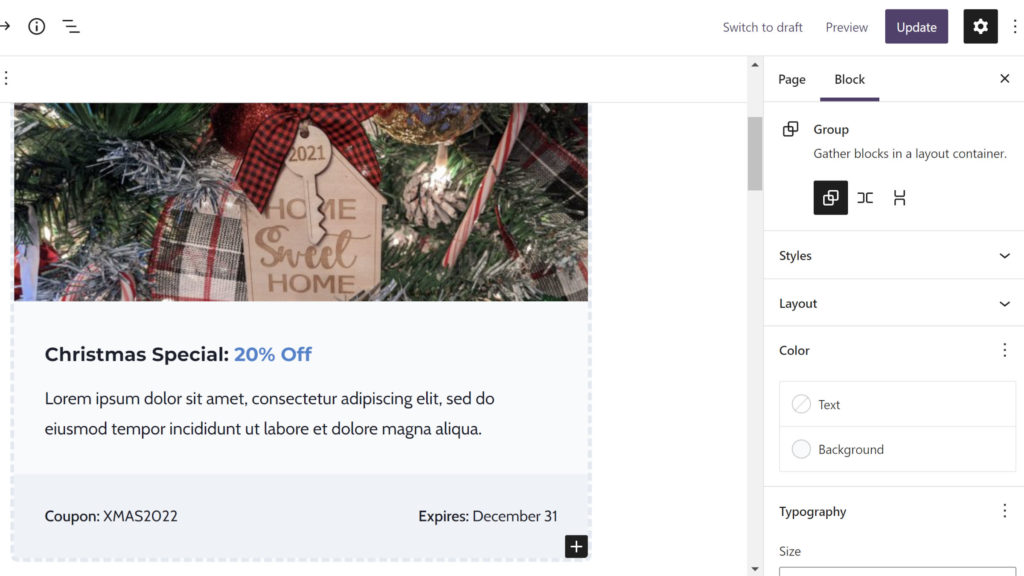
How To Build Coupon Cards With WordPress Blocks
…Full post on WP Tavern
Read Full

…Full post on WP Tavern
Read Full

WordPress cybersecurity must be a top priority for all site administrators today. A secure WordPress site is crucial for protecting your own data as well as the data and privacy of your site’s visitors. In fact, poor security can even hurt your site’s search engine rankings and Google reputation. Luckily, strengthening your WordPress site’s cybersecurity…

On the podcast today we have Daisy Olsen. Daisy works for Automattic as a Developer Relations contributor on the WordPress Project. She’s been working with WordPress since 2007 and during that time has worn many hats, including speaking at WordCamps in New York City, Boston and Chicago, as well as helping to organise the first…

Why does the box-shadow CSS property deserve its own tutorial? Because, as you will see below, it is one of the more complex properties that takes a number of values at the same time. This might make especially challenging for beginners. If so far you have struggled with using box-shadow properly, you have come to…

The upcoming BuddyPress 10.0.0 beta 1 release was scheduled for November 20, but contributors have decided to postpone the beta by two weeks, due to lack of time for adequately testing recent improvements to the planned features. The stable release has been rescheduled for December 24. This version will require WordPress >= 5.4. The delayed beta…

Welcome to Press This, the WordPress community podcast from WMR. Each episode features guests from around the community and discussions of the largest issues facing WordPress developers. The following is a transcription of the original recording. .redcircle-link:link { color: #ea404d; text-decoration: none; } .redcircle-link:hover { color: #ea404d; } .redcircle-link:active { color: #ea404d; } .redcircle-link:visited {…

In this post, we want to look at some of the best tools for freelancers that help you save time and effort. Remember: it’s really a matter of saving time in all aspects of business, not just when completing projects. So if you can find a set of tools that reduce the time spent on…
You’re not currently logged in. Login Here. If you haven’t created an account yet, you can Create a Free Account Here. If you want to know why you should create an account Read This.